
Sharpen your Vim
with snippets
Save time and effort, and maximize your effectiveness with some simple snippets.
Chefs know that dull knives don’t just slow them down compared to sharp ones, they also cause more injuries. The best chefs regularly take a little time to keep their tools sharp so they can work most effectively. You also have tools that are critical for your job. And, just like a chef, if your tools are dull, they may be silently hurting you every time you use them.
I am a front-end Web engineer—Vim, tmux, git, and my Web browser are my main tools. Since I spend so much time using these tools, a small improvement in my efficiency can have a big impact on how effective I can be every day. Instead of a honing steel and whetstone to sharpen them, I regularly try to learn new tricks about their built-in features, tweak my configuration, and look for great plugins.
There seem to be two groups of Vim users: those who try to stick to minimal configuration and those who want more of a modern IDE experience. Some people are calling these groups light Vim users and dark Vim users.
In my experience, light Vim users tend to be people who want to be able to jump into Vim and quickly be effective in any environment, such as system administrators or ops people. Dark Vim users, on the other hand, are typically not switching environments very often and want their Vim to fit like a glove so they can get more done with less effort. I think that both approaches are reasonable and each person should choose what works best for them. I can’t think of the last time I needed to switch environments, so I’ve landed more toward the dark side.
“When you look at the dark side, careful you must be.
For the dark side looks back.” — Yoda
Snippets
Snippets are templates that are triggered by entering a keyword and pressing a hotkey (I use Tab). They save me hundreds or thousands of little bits of time every day, which quickly adds up—especially if you factor in improvements to my mental flow state. Since Vim doesn’t have snippet support built in, I’ve been using UltiSnips that I’ve set up to integrate with YouCompleteMe (SnipMate, Neosnippet, or Xptemplate might also be worthwhile).
I started out with a bunch of pre-defined snippets that are now located in the vim-snippets package, but I shortly noticed a couple of problems. First, there were a lot of snippets in there that I never used and didn’t know about, so it ended up feeling pretty cluttered. Second, for the snippets I did use, I wanted to customize to work better with my coding style so I found myself moving them into my own configuration anyway.
I eventually scrapped the vim-snippets package in my configuration and started from scratch, slowly adding snippets as needed. I still look at the vim-snippets repo as a source of inspiration.
Some of my favorite snippets
Just like Vim embraces the Unix philosophy by using composable commands, most snippets should be composable. This quality allows for much more flexibility than do-it-all snippets, and will give your mental investment in snippets the biggest bang for your buck.
My most used snippets fall pretty plainly in the composable category, but the more interesting ones straddle the line a bit to bring a little more power. I’ve found that both types are indispensable, if they are applied well.
console.log(…)
I use this simple snippet all the time to make debugging a little faster.

function definition
This one gets pretty fancy. UltiSnips allows you to evaluate Python inside of your snippet, which enables some fairly sophisticated functionality.
In this snippet, I added some Python that grabs the list of arguments in the function definition and automatically creates JSDoc @param tags from them. (Disclaimer: I am far from a Python expert, so there is probably a much better way to do this.)

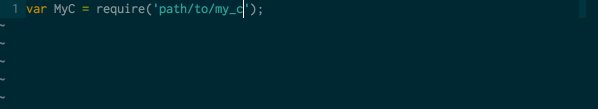
require(…)
We are using CommonJS with a little help from webpack (more info), and we have been naming most of our files as snake_cased versions of the CamelCased variable names they export. This snippet uses a bit of Python to grab the snake_cased filename from the require statement and CamelCase it in the variable name as I type it.

module.exports
Similarly this snippet will automatically grab the snake_cased filename of the current file and CamelCase it for the module.exports line.

React.createClass(…)
This snippet will give you the boilerplate code for a new component, seeding the name of the component and exported variable as the CamelCased version of the snake_cased filename.

These snippets are really just scratching the surface, but I hope they give you some ideas for ways you can improve your workflow. If you are already using snippets, what are some that you find invaluable?
